In this guide, I will show you how you can create a mega menu on your WordPress site by following this step by step easy to understand guide.
If you are in website managing for a while you may know about mega menu however if you don’t know let me describe it in simple words.
- What is a Mega Menu?
- Why and who should add Mega Menu in WordPress site?
- Adding Mega Menu in Your WordPress Website
- Which Mega Menu Method is better (Built-in theme or using plugin)?
- How to Add Images/Icons with Mega Menu in WordPress?
- What are the best plugins to add a mega menu in WordPress?
What is a Mega Menu?
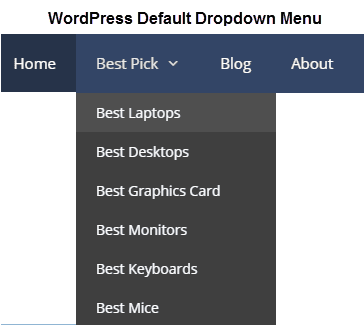
Mega Menu is like a multi-column dropdown menu that appears next to the website header. The WordPress default dropdown menu allows you to add sub-items in the shape of a single column like I am using on my website. On the other hand, a mega menu enables you to show more sub-items in a more organize and professional way. Using mega menu, you can display items in multiple-columns.
So a mega menu is a dropdown menu and it displays all the options when you hover a mouse on the main item. Websites like DHL, Ford, and Mashable are using the mega menu navigation to display their important and trending content.
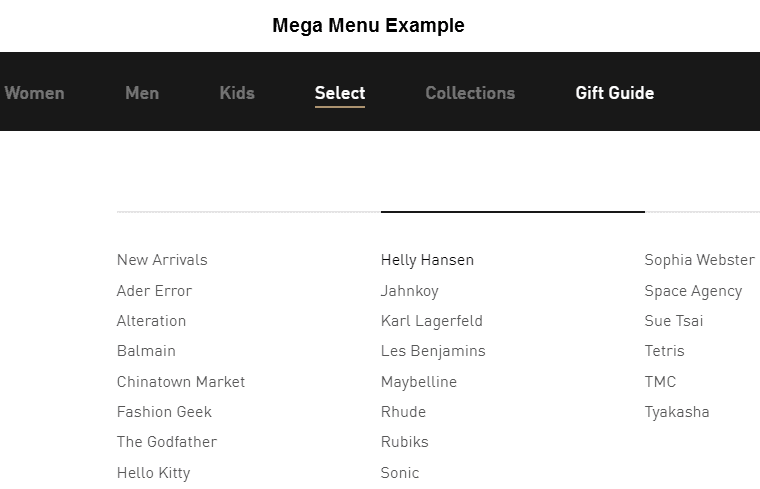
For more understanding between the default WordPress dropdown menu and a mega menu look at the images below.


I hope now you know the difference between the WordPress default navigation menu and a mega menu.
Why and who should add Mega Menu in WordPress site?
A mega menu helps you to effectively manage a lot of content under a parent link/item. Like in the above image Puma added lots of content under a single parent named ‘Select’.
While if you try to add such a lot of items using the WordPress default menu then it will create a single long column which is not interactive for users by any means. Also, that looks odd. So that’s why using the mage menu in WordPress is helpful.
On the other hand who should use Mega menu with their WordPress websites?
- The websites with a huge amount of content like ecommerce and corporate websites.
- Websites offering complex services that need to show supporting content in the top menu.
- If you want to set up a website for a restaurant a mega menu can show the recipes in a style.
Now let’s go ahead on a step by step guide on how you can easily add a mega menu.
Adding Mega Menu in Your WordPress Website
There are two major ways to create a mega menu.
Method 1: Check if Your Theme has a built-in Mega Menu Function
Some of the themes come with built-in mega menu support that means you don’t have to install any plugin for adding mega menu functionality.
The themes like Liberte, Cyberwire and Converio, etc. come with a built-in mega menu. If you don’t know whether or not your theme supports the mega menu simply check your theme documentation or preview the theme demo. Furthermore, you can also ask for your theme provider support team.
As I don’t know what theme you are using so I cannot provide you with the tutorial to set up the mega menu using theme built-in mega menu feature as different themes have different setup processes. However, I am pretty sure that the process will be simple just like plugins.
Should you use theme built-in functionality or a Plugin for adding Mega Menu in WordPress Site?
So if your theme supports mega menu and you are puzzled about whether you should still use mega menu plugin or not?
Both methods attached to some pros and cons.
If your theme supports mega menu that allows you to create your desired menu layout then you don’t need to install any additional plugin which will keep your site lightweight so it will load faster.
Furthermore, you don’t have to spend much time on the mega menu colors and styling it to match with the rest of the theme style. The developers and designers already design a matching color scheme.
The major downside
- That you will lose mega menu when you switch your site theme.
Using a mega menu plugin offer you the following benefits
- It will work even when you switch your website theme.
- A plugin may provide you more customizations compared to the theme built-in mega menu feature.
The downside of using mega menu plugins are
- You need to spend time with the mega menu plugin to match its styling with the theme.
- If you are using simple shared hosting then using too many plugins might affect your site speed performance.
Note: you can always use a plugin whether your theme comes with built-in mega menu functionality or not.
Method 2: Adding Mega Menu Using a WordPress Plugin
Step 1: Installing and Activating Plugin
If your theme doesn’t come with mega menu support you can surely use a plugin to easily add mega menu functionality to any WordPress theme.
For adding mega menu first of all you need to install and activate the Max Mega Menu plugin.

There are lots of free and paid plugins out there. In case if you want to try some other plugin I will list out some of the best mega menu plugins at the end of this tutorial.
For a free option, Max Mega Menu plugin is the best plugin that has 300K + active installations and gets frequent updates.
Step 2: Customizing menu color and enabling
After activating the plugin, it will add a new item in your WordPress dashboard sidebar named as ‘Mega Menu’. Go ahead click on it to configure the plugin settings.

You will see the plugin provide you with lots of customization options but the good thing is that default settings work fine with most websites.
(place it in note box) If you want to play around with Mega Menu plugin settings I recommend you don’t try it on your live site. Read my guide on how you can easily install WordPress on your local computer (for both Windows and Mac users) so you can test the changes before applying to the live website.
The default plugin colors for navigation may not match with your theme. For matching the colors of the menu with your WordPress navigation bar or site header you need to make a small change in the plugin menu colors.
So how do you know what color your WordPress default navigation bar or header is using?
Simply visit your site and do the following steps
- Right click anywhere on your site page and click on the Inspect
- Pick the element to inspect using inspect tool feature
- Get the color hex code

Now you need to visit the mega menu plugin settings. So go to Mega Menu >> Menu Themes. And then click on Menu Bar.

Now just place the color hex code which you copied before in place of ‘Menu Background’ so that navigation menu container color matches the theme.
After that scroll down and hit the Save Changes.
At this point, you have done with mega menu settings so let’s go ahead and create a mega menu.
In WordPress admin dashboard go to Appearance >> Menus.
If you already using a menu bar then you don’t need to select its locations. Usually, its display location areas named “Primary Menu” or “Top Menu” etc.
However, if you don’t have any menu so far then look at my step by step guide to creating a navigation menu in WordPress.
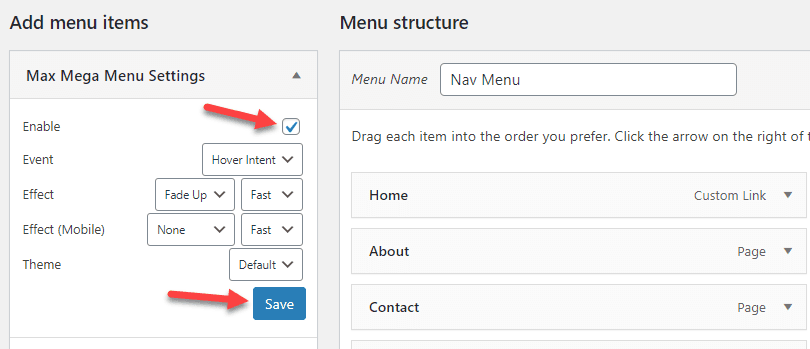
Now in order to use mega menu, you need to enable Mega Menu on the menu screen. Check the box under “Mega Menu Settings” and hit the save button.

Step 3: Building a Mega Menu Layout
After enabling the mega menu you can now craft its layout.
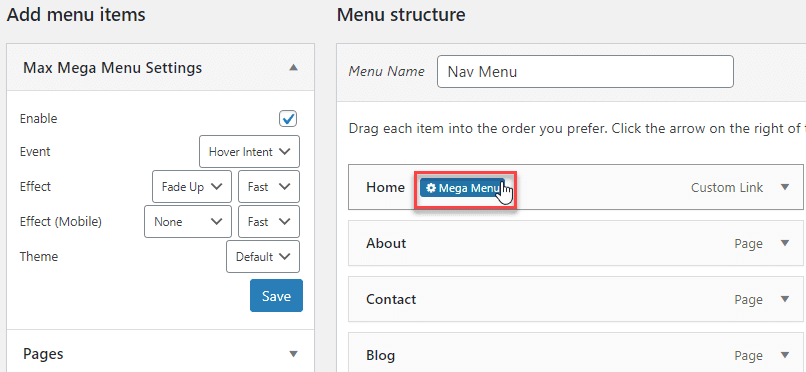
Hover the mouse cursor over the menu item and then click on the Mega Menu button. Look at the image below

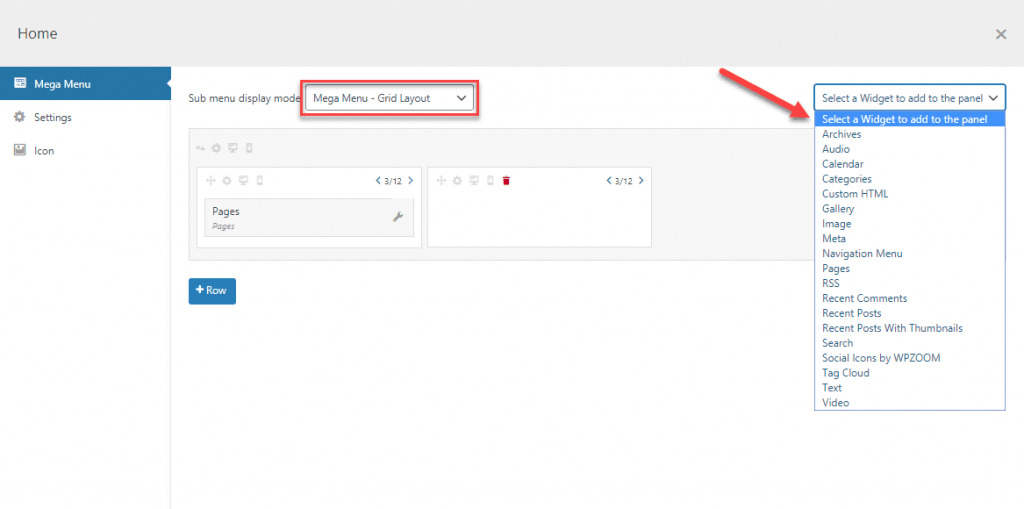
After clicking on the button, a mega menu builder will pop up.
First of all, select the display mode i.e. in what layout you want to show your menu. For the sake of tutorial here, I select Mega Menu – Grid Layout which is pretty flexible and allows you to manage items by simply drag and drop.
After selecting the display mode, use the drop-down menu on the right side to add widgets of your choice in the mega menu.

Just click on any of the widgets and it will add to your mega menu. Further, you can manage widgets using drag and drop functionality. You can easily organize the layout using + Row and + Column button that allows you to add more widgets in your desired layout.
If you want to change the title of any items or its settings click on the wrench icon that appears on each widget you added. Remember you need to save each widget individually after making changes.
Once you are done with mega menu items close the popup and go visit your site so you can mega menu in action that you just created.
At this point, you have successfully created a mega menu but if you wonder how to add images or icons with the mega menu in WordPress then there is a small step to do.
How to Add Images/Icons with Mega Menu in WordPress?
For adding image or icon you again need to open a mega menu builder which you opened in the previous step. The good thing you don’t have to configure any additional settings.
So go to Appearance >> Menus and then simply move the cursor over a menu item and click on the Mega Menu button. A mega menu builder will popup.
Here add the image widget, upload the image and paste the link where you want to forward the user when they click on the image.
On the other hand, if you want to add icon click on the Icon while staying in the mega menu builder popup.
![]()
Select from hundreds of icons that you want to use with the top link or with the sub-items.
I hope by following this tutorial you can easily design a professional looking mega menu in your WordPress. If your theme supports the mega menu, I will prefer using the first method that requires no installation of any additional plugin. However, remember you will lose mega menu when you switch website theme.
On the other hand, if your theme doesn’t support a plugin like Max Mega plugin provides you more flexibility. Further, it is free to use and update frequently.
If you want to try other than Max Mega plugin below I mention some of the good plugins for adding a mega menu.
Top 3 Best Plugins to Add a Mega Menu in WordPress
WP Mega Menu by themeum (Freemium)
WP Mega Menu allows you to create stunning mega menus effortlessly. Whether you want to use the mega menu on a descriptive type website or for an ecommerce store this plugin provides you all the premium quality features for free.
Similar to the Max Mega plugin, this plugin lets you add widgets in the menu bar easily. In fact, I find WP Mega Menu more convenient. You just need to select the rows and columns and then simply drag and drop the widgets. Furthermore, it also allows you to add images and icons in the navigation bar.
Unlike Max Mega Menu, this plugin allows you to make use of Dashicons, Font Awesome, and IcoFont without any restriction. Right now it has more than 20K active installs.
WP Mega Menu by MyThemeShop (Paid )
It is one of the very effective plugins for creating a mega menu. If you are looking for a premium plugin then WP mega menu by MyThemeShop is the best plugin to get. With tons of options, it comes with different premade styles. You can also create a custom design.
They provide you more options than any other plugin that allows you to use categories, posts, pages and lots of other widgets to enhance SEO and user engagement. After installing and activating the plugin it will automatically integrate with the WordPress built-in menu management.
The good thing, using this plugin it will take no time to see the mega menu in action. Pick the style, add the items and there you go. WP Mega Menu is a quick and easy way to set up a professional menu for your WordPress website. For single-site it cost just $19.
WP Mega Menu Pro (Paid)
WP Mega Menu Pro is an advanced mega menu creation plugin that provides you the ability to show an amazing looking menu. The beauty of this plugin that, it comes with around 14 different pre-made layouts ready to use instantly. You can use horizontal, vertical, tabbed, single/multigroup or even create custom mega menu layout.
With lots of customization options, you can play with its configurations and match the color with reset of the theme to make it more professional looking. The drag and drop builder makes the mega menu creation process easier. You will find no difficulty to use images with the drop-down items.
After activating the plugin an item “WP MEGA MENU PRO” will appear in the wordpress dashboard sidebar. There you can play with more than a hundred options like what action should trigger the menu and menu animations etc. So if you are searching a plugin with lots of options and pre-designed templates the WP Mega Menu Pro is a potential choice that comes with just a $19 price tag.
I hope this guide helped you with how you can add mega menu in WordPress. For any question comment below.
Have a nice day.
I personally like your article and thumbs up to you for sharing such a defined knowledge. this information helped me to create a mega menu in WordPress. Thank you.
Hi James, Thanks for your comment.